理解iOS上的无障碍特性
From the beginning, iOS-based devices included several features that made the device easy for everyone to use, including visual voicemail, large fonts in Mail, and zooming in webpages, photos, and maps. With the addition of the following accessibility features, it’s even easier for people with visual, auditory, and physical disabilities to use their devices:
从一开始,为了能够帮助所有人容易地使用设备,基于iOS的设备包含几个特性,包括可视化的语音邮件,邮件中的大字体,以及网页、照片、地图的缩放。加上以下的无障碍特性,视障、听障、肢体残障人士会更加容易的使用他们的设备:
-
Zoom. Magnifies the entire device screen.
缩放:放大整个设备屏幕。
-
White on Black. Inverts the colors on the display.
黑底白色:可转换显示上的颜色。
-
Mono Audio. Combines the sound of the left and right channels into a mono signal played on both sides.
单声道音频:把左右声道混合成一个可以在左右声道播放的单声道信号。
-
Speak Auto-text. Speaks the text corrections and suggestions iPhone makes while users type.
朗读自动文本:当用户在iPhone中打字时,朗读文本纠错与候选建议。
-
Voice Control. Allows users to make phone calls and control iPod playback using voice commands.
语音控制:允许用户通过语音命令拨打电话和控制iPod播放。
In addition, visually impaired users can rely on VoiceOver to help them use their devices.
此外,视力障碍用户能够依赖VoiceOver使用他们的设备。
无障碍特性和VoiceOver
VoiceOver is Apple’s innovative screen-reading technology, which gives users control over their devices without having to see the screen. VoiceOver does this by acting as an intermediary between an application's user interface and the user's touch, providing audible descriptions of elements and actions in the application. When VoiceOver is active, users don’t have to worry about accidentally deleting a contact or calling a phone number, because VoiceOver tells them where they are in the user interface, what actions they can take, and what the results of those actions will be.
VoiceOver是苹果公司创新性的读屏技术,通过该技术,用户可以无需观看屏幕就可完全控制其设备。 VoiceOver在应用中的用户界面与用户触控之间充当媒介,为应用中的元素与行为提供音频描述。当VoiceOver激活时,用户不用担心意外地删除联系人或者拨打了电话,因为VoiceOver会告知用户在用户界面中所处的位置、可以执行哪种操作,以及该操作会导致的结果。
An application is accessible when all user interface elements with which users can interact are accessible. A user interface element is accessible when it properly reports itself as an accessibility element.
当应用中与用户交互的所有元素都是可访问时,该应用是无障碍的。当一个界面元素恰当地告知它是无障碍元素时,该界面元素是可访问的。
To be useful, however, an accessible user interface element must provide accurate and helpful information about its screen position, name, behavior, value, and type. This is the information VoiceOver speaks to users. The iOS SDK contains a programming interface and tools that help you ensure that the user interface elements in your application are both accessible and useful (for more information, see iOS Accessibility API and Tools).
但是,要想做到有效,一个无障碍用户界面元素还必须提供准确有效的信息,包括屏幕位置、名称、行为、值和类型。这些信息将被VoiceOver朗读给用户。iOS SDK包含了一个编程接口和工具,帮助开发者确认应用中的用户界面元素是可访问的、可用的(更多信息,请参阅iOS无障碍API与工具)。
为什么您应该构建应用的无障碍特性
You should make your iPhone application accessible to VoiceOver users because:
您应该让您的iPhone应用可以被VoiceOver用户无障碍使用,因为:
-
It increases your user base. You've worked hard to create a great application; don’t miss the opportunity to make it available to even more users.
它能增加您的用户基数。您已经非常努力地创建了一个好的应用,这是一个好机会让它被更多用户使用。
-
It allows people to use your application without seeing the screen. Users with visual impairments can use your application with the help of VoiceOver.
允许用户在不看屏幕的场景下使用您的应用。视力损伤用户在VoiceOver的帮助下,能够使用您的应用。
-
It helps you address accessibility guidelines. Various governing bodies create guidelines for accessibility and making your iPhone application accessible to VoiceOver users can help you meet them.
有助于您遵循无障碍规范。许多管理部门撰写了无障碍规范,让您的iPhone应用能被VoiceOver用户访问,有助于符合规范。
-
It's the right thing to do.
这是正确的做法。
It’s important to be aware that supporting accessibility does not impact your ability to innovate and create beautiful iPhone applications. The UI Accessibility programming interface allows you to add a thin layer of functionality that does not alter your application’s appearance, or interfere with its main logic.
重要的是支持无障碍并不会影响您在iPhone应用上的创新,UI无障碍编程接口允许您加入轻量经的功能层,但不会改变应用的外观,或者干扰其主要逻辑。
iOS的无障碍API及工具
iOS 3.0 and later includes the UI Accessibility programming interface, which is a lightweight API that helps an application provide all the information VoiceOver needs to describe the user interface and help visually impaired people use the application.
iOS 3.0及之后的版本包含了UI无障碍编程接口,这个轻量级的API可以让VoiceOver从一个应用中提取所需要的信息,用以描述用户界面,帮助视力障碍用户使用应用。
The UI Accessibility programming interface is part of UIKit and is implemented on standard UIKit controls and views by default. This means that, when you use standard controls and views, much of the work of making your application accessible is done for you. Depending on the level of customization in your application, making it accessible can be as simple as providing accurate and helpful descriptions of your accessible user-interface elements.
UI无障碍编程接口是UIKit的一部分,默认通过标准UIKit控件和视图来实现。也就是说,当使用标准控件和视图时,大部分涉及应用的无障碍工作 已经完成。根据应用中自定义的程度,简单地为无障碍用户界面元素提供准确和有用的描述,即能为其打造无障碍特性。
The iOS SDK also provides tools to help you make your application accessible:
iOS SDK也提供相应的工具协助开发者打造应用的无障碍特性:
-
An Interface Builder inspector pane that provides an easy way to furnish descriptive accessibility information while you're designing your nib files. To learn more about how to do this, see Defining Custom Attribute Information in Interface Builder.
在设计nib文件时,Interface Builder观察器面板提供了一个简单的方法用以添加描述性的无障碍信息。了解如何使用,请查看在Interface Builder中添加自定义属性信息。
-
Accessibility Inspector, which displays the accessibility information embedded in your application’s user interface and allows you to verify this information when you run your application in iOS Simulator. To learn how to examine the accessibility information in your application, see Debug Accessibility in iOS Simulator with the Accessibility Inspector.
在应用里,那些嵌入在用户界面中的无障碍信息,可以在Accessibility Inspector中显示,并且允许开发者运行iOS Simulator来验证这些信息。了解如何检验应用中的无障碍信息,请看在iOS模拟器中使用Accessibility Inspector调试无障碍特性。
In addition, you can use VoiceOver itself to test the accessibility of your application. To learn how to test your application with VoiceOver, see Test Accessibility on Your Device with VoiceOver.
另外,开发者可以使用VoiceOver测试应用的无障碍特性。了解如何使用VoiceOver测试您的应用,请看通过您设备的VoiceOver测试无障碍特性。
UI无障碍编程接口
The UI Accessibility programming interface consists of two informal protocols, one class, a function, and a handful of constants:
UI无障碍编程接口由两个非正式协议、一个类、一个函数,以及少数常量构成。
-
The
UIAccessibilityinformal protocol. Objects that implement theUIAccessibilityprotocol report their accessibility status (that is, whether they are accessible) and supply descriptive information about themselves. Standard UIKit controls and views implement theUIAccessibilityprotocol by default.UIAccessibility非正式协议:实现UIAccessibility协议的对象,可以报告无障碍状态(即他们是否是可访问的),并且提供其自身的描述信息。标准UIKit控件和视图已默认实现了UIAccessibility协议。 -
The
UIAccessibilityContainerinformal protocol. This protocol allows a subclass ofUIViewto make some or all of the objects it contains accessible as separate elements. This is particularly useful when the objects contained in such a view are not themselves subclasses ofUIViewand, for this reason, are not automatically accessible.UIAccessibilityContainer非正式协议:此协议允许UIView的子类作为分离元素,具有无障碍特性构建部分或者全部对象。当对象包含在视图中,其本身又不是UIView的子类,导致不能被自动地无障碍访问,此时,该协议非常有用。 -
The
UIAccessibilityElementclass. This class defines an object that can be returned through theUIAccessibilityContainerprotocol. You can create an instance ofUIAccessibilityElementto represent an item that isn’t automatically accessible, such as an object that does not inherit fromUIView, or an object that does not exist.UIAccessibilityElement类:这个类定义了一个能够通过UIAccessibilityContainer协议返回的对象。当一个元素不是自动地无障碍访问,可以创建一个UIAccessibilityElement实例来展示它,例如一个非UIView继承对象,或者一个不存在的对象。 -
The
UIAccessibilityConstants.hheader file. This header file defines the constants that describe the traits that an accessibility element can exhibit and the notifications that an application can post.UIAccessibilityConstants.h头文件:这个头文件定义了某些常量,这些常量既可以描述一个可展示的无障碍元素的特征,也可以描述应用发布的通知。
无障碍属性
The attributes that describe an accessible user interface element make up the core of the UI Accessibility API. VoiceOver supplies attribute information to users when they access or interact with a control or view.
用来描述无障碍用户界面元素的属性也是UI Accessibility API的核心构成。当用户访问控件和视图,或与之交互时,VoiceOver会将无障碍属性信息告知给用户。
Attributes are also the components of the programming interface that you’re most likely to use. This is because attributes encapsulate the information that differentiates one control or view from another. For standard UIKit controls and views, you might just need to ensure that the default attribute information is appropriate for your application; for custom controls and views, you might have to supply most of the attribute information.
属性是开发者最有可能用到的编程接口组件。因为它封装了用于区分不同控件和视图的信息。标准UIKit控件和视图,开发者只需确保默认属性是适合应用的。对于自定义的控件和视图来说,开发者可能需要提供大部分的属性信息。
The UI Accessibility programming interface defines the following attributes:
UI Accessibility编程接口定义了如下属性:
-
Label. A short, localized word or phrase that succinctly describes the control or view, but does not identify the element’s type. Examples are “Add” or “Play.”
Label(标签):一个简短的本地化词语或短语,用于简洁地描述控件或视图,但不用来定义元素类型。例如“添加”或“播放”。
-
Traits. A combination of one or more individual traits, each of which describes a single aspect of an element’s state, behavior, or usage. For example, an element that behaves like a keyboard key and that is currently selected can be characterized by the combination of the Keyboard Key and Selected traits.
Traits(特质):一个或多个独立特质的组合。每个特质描述元素状态、行为、用途中的某个方面。例如,某个元素表现为键盘按键且当前被选定,这个元素可以使用键盘按键(Keyboard Key)和选中(Selected)的组合特质。
-
Hint. A brief, localized phrase that describes the results of an action on an element. Examples are “Adds a title” or “Opens the shopping list.”
Hint(提示):简要的、本地化短语,用于描述某元素动作的结果,例如:“添加标题”或者“打开购物清单”。
-
Frame. The frame of the element in screen coordinates, which is given by the
CGRectstructure that specifies an element’s screen location and size.Frame(框架):元素的框架是元素在屏幕上的坐标,是由
CGRect结构体提供,指明了元素在屏幕上的位置和大小。 -
Value. The current value of an element, when the value is not represented by the label. For example, the label for a slider might be “Speed,” but its current value might be “50%.”
Value (值):一个元素的当前值,当值无法使用标签(label)呈现时。例如,一个滑动条的标签(label)可以是”速度”,但是它当前的值(value)可能是“50%”。
Accessibility elements provide content for attributes, whether that content is supplied by default or by you. An accessibility element always provides content for the frame and label attributes. The frame attribute is required because an accessibility element must always be able to report its position in the user interface. (Note that an object that inherits from UIView includes the frame attribute by default.) The label attribute is required because it contains the name or description of the accessibility element that VoiceOver speaks.
无障碍元素需要为属性提供内容,无论这些内容是被默认提供还是由开发者提供。无障碍元素应该为框架和标签属性提供内容。框架属性是必须的,因为无障碍元素必须能够报告它在用户界面中的位置。(注意:一个从UIView继承的对象,默认是包含了框架属性的)。标签(label)属性也是必须的,因为它包含了无障碍元素的名称或描述,这些信息是可以被VoiceOver朗读出来的。
An accessibility element is not required to provide content for the hint and traits attributes, if these attributes do not apply to the element. For example, an element that does not perform an action does not need to provide a hint.
如果这些属性不适用于元素,无障碍元素就无需为提示(hint)和特质(traits)属性提供内容。例如,某个不能触发动作的元素,无需提供提示(hint)。
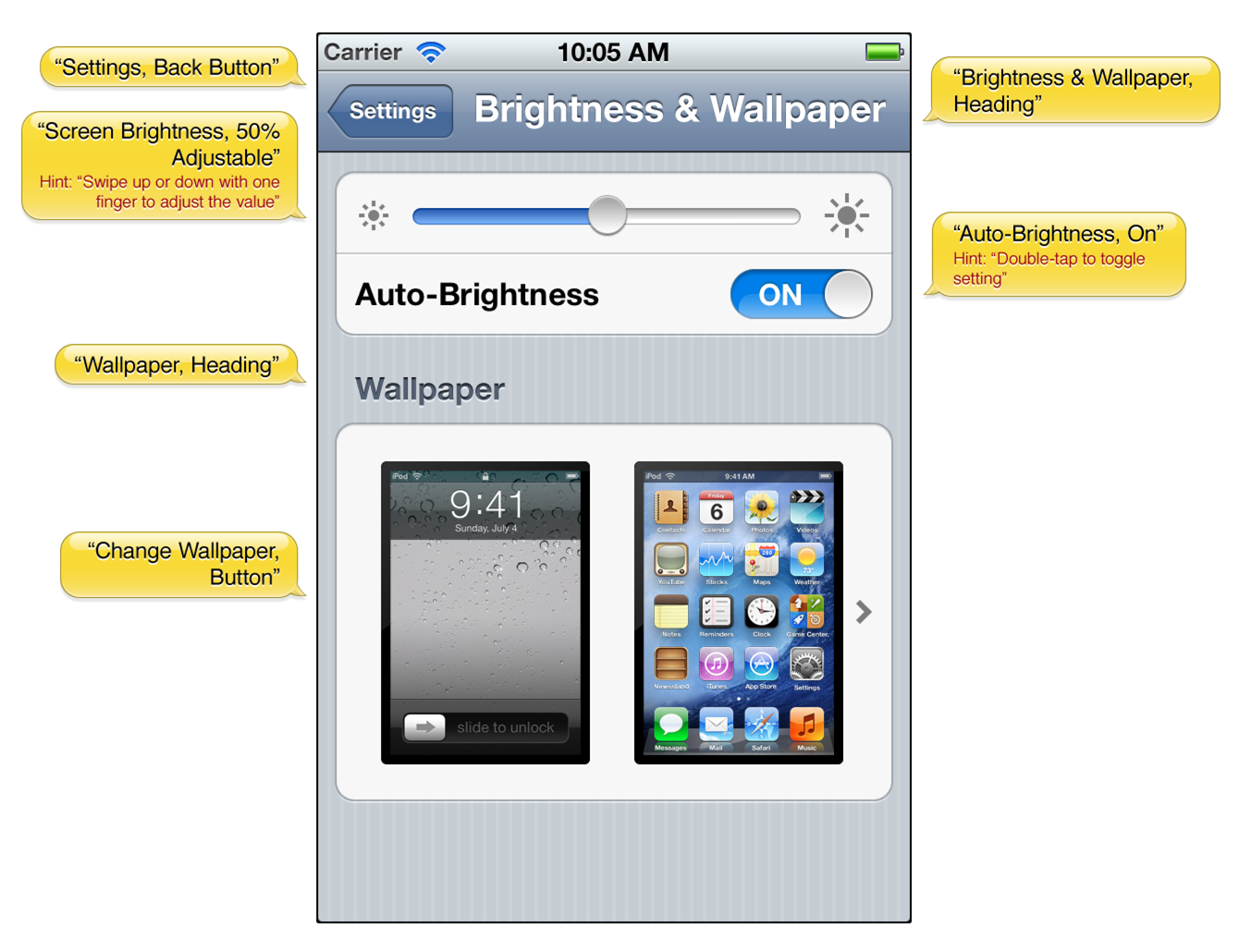
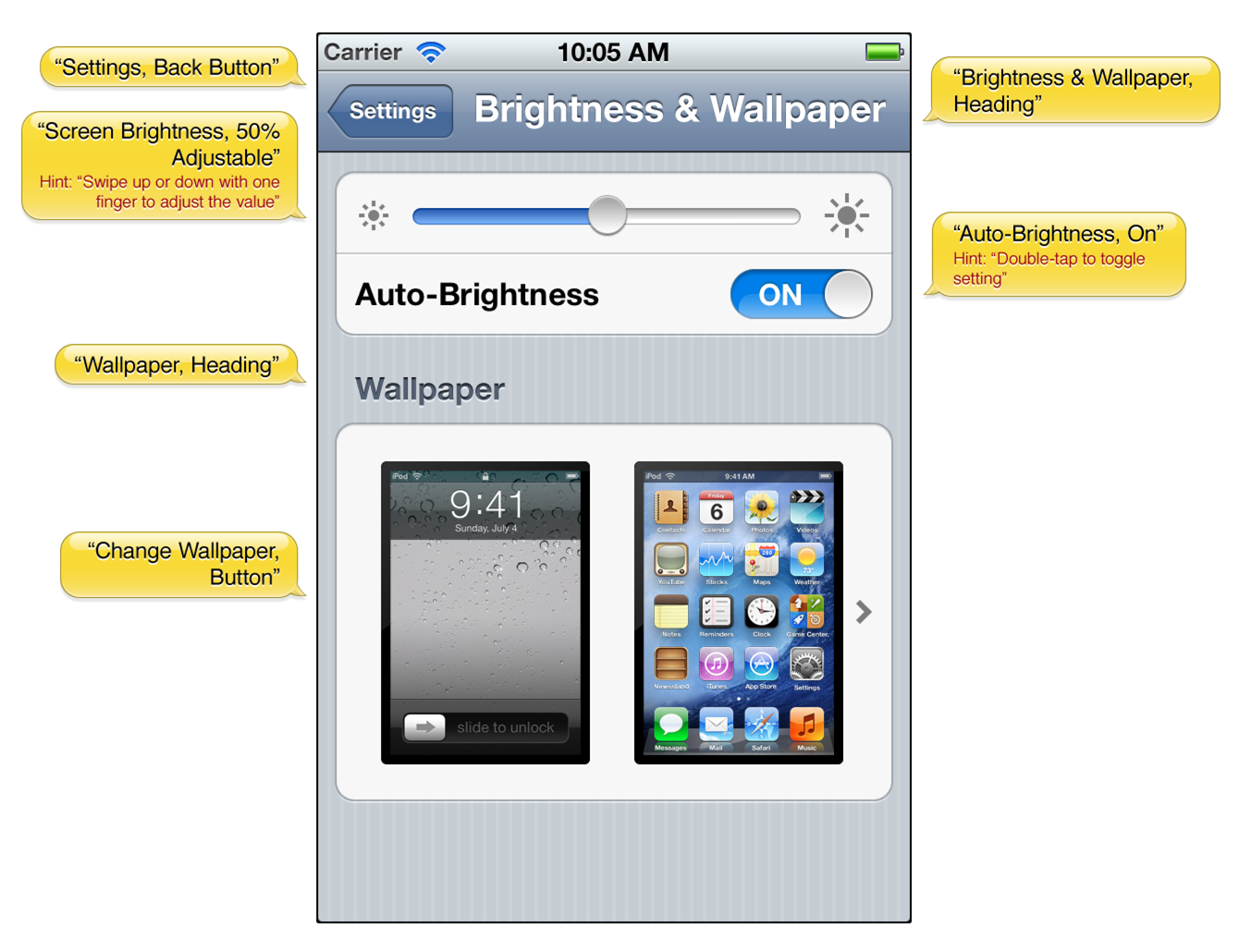
An accessibility element provides information for the value attribute only when the element’s contents are changeable and cannot always be described by the label. For example, a text field that contains an email address might have the label “Email address,” but its contents depends on user input and is usually of the form “username@address.” Figure 1-1 shows some of the information VoiceOver might provide.
只有当元素内容是可改变的且不能只通过标签(label)描述时,无障碍元素才为其提供信息。例如,文本域包含一个邮件地址,可能有个标签描述“邮件地址”,然而其内容是基于用户输入的,并且内容通常的形式为“username@address”。图 1-1展示了一些VoiceOver应该提供的信息。


VoiceOver users rely on the labels and hints they hear to help them use your application. For this reason, it’s especially important to make sure that every accessible user interface element in your application provides accurate and informative descriptions. For standard UIKit controls and views, the default attribute information is often appropriate, but you should inspect these elements to make sure. For custom controls and views, you may have to supply some or all of this information yourself. For some guidelines on how to do this, see Crafting Useful Labels and Hints.
VoiceOver用户在使用您的应用时,是依赖听觉获取标签和提示。因此,确保应用中的每一个无障碍元素提供准确全面的描述是极其重要的。标准UIKit控件和视图的默认值信息通常是准确的,但是开发者还是应该检查确保其正确。对于自定义控件和视图,开发者可能不得不亲自提供部分或者全部信息。请参看标记好用的标签(label)和提示(hint)中的指导,了解如何提供这些信息。