使用longdesc_20160412
说明
该技巧的目的使用img的longdesc属性提供信息,当图片的简短文本替代不能充分传递功能和信息的时候。longdesc的值是个URL,链接指向包含非文本内容的长描述。
样例
样例1:使用longdesc属性指向不同页面中的长描述
一个网页中有很多导航区域,可以使用aria-label来区分。
效果

样例2:
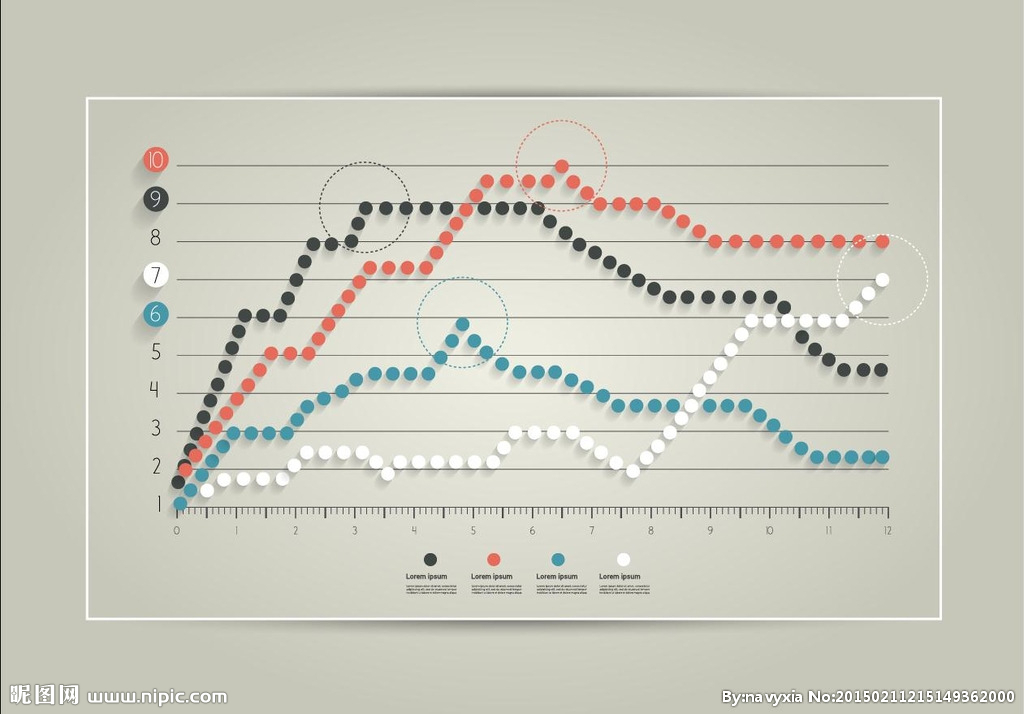
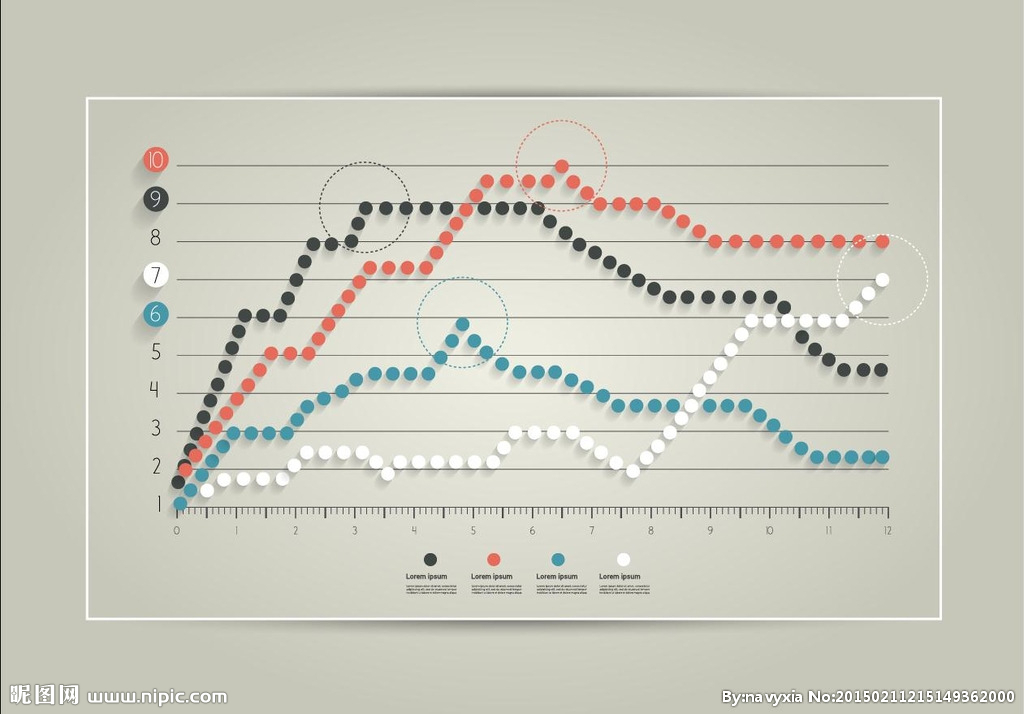
一个线形图展示了过去十年冬季气温的平均值,简短文本描述为“1996-2006冬季平均气温”。长描述包含产生该线形图的数据表格。
样例3:使用longdesc指向相同页面中的长描述
效果

长描述:用户数量的线形图
长描述结束
无障碍效果
各读屏、各浏览器的支持效果
测试人:wmq
- 争渡、IE11:
- 样例1,一个复杂的图表 图形 不可用
样例2,用户数的直线图 图形 不可用 长描述:用户数量的线形图 长描述结束
- 永德、IE11:
- 样例1,一个复杂的图表 图形
样例2,用户数的直线图 图形 长描述:用户数量的线形图 长描述结束
- NVDA、IE11:
- 样例1,图形包含长描述 一个复杂的图表
样例2,图形包含长描述 用户数的直线图 长描述 用户数量的线形图 长描述结束
- 永德、chrome:
- 样例1,一个复杂的图表 图形
样例2,用户数的直线图 图形 长描述:用户数量的线形图 长描述结束
- NVDA、chrome:
- 样例1,图形包含长描述 一个复杂的图表
样例2,图形包含长描述 用户数的直线图
- NVDA、Firefox:
- 样例1,一个复杂的图表
样例2,用户数的直线图 长描述:用户数的直线图 长描述结束
- voiceover、chrmoe:
- 样例1、一个复杂的图表 图像
样例2,用户数的直线图 图像 长描述 用户数量的线形图 长描述结束
- voiceover、Safari:
- 样例1、一个复杂的图表 图像
样例2,用户数的直线图 图像 长描述 用户数量的线形图 长描述结束

